The Beginner’s Guide to Online Donations
Get Online Donations with Your Website, Newsletter & AdWords Ads
Chapter 1: How to Create a Website for Your Nonprofit.
Do you need to create a website presence for raising funds? Does your nonprofit need a new up-to-date website? Read Chapter 1 to see how.
 |
The Beginner’s Guide to Online Donations. CSDi is offering a complimentary nonprofit book on online fundraising. Boost your donations in 14 weeks: 
|
Each of the 14 chapters include 3 step-by-step guides that lead you in setting up a modern website, launching a donor newsletter program and applying for a $10k/mo Google AdWords Grant. See what the 42 guides include. |
Do you need to create a website presence for raising funds? Does your nonprofit need a new up-to-date website? Read Chapter 1 to see how.
Here is the full version of Chapter 1 so you can get started. Chapter 1 includes the first 3 guides.
CHAPTER 1. How to Create a Website for Your Nonprofit
Learn how to create a website from scratch by reading through the tabs below. Here is a quick summary of the 4 steps in the chapter:
Tab 1. Overview of Chapter 1. How to Create a Website.
Tab 2. Guide 1. Domain name registration and website hosting service companies.
Tab 3. Guide 2. WWW: Weebly, Wix, or WordPress? A tour of website building platforms.
Tab 4. Guide 3. Step-by-step instructions to create a website: register a domain name, sign up with a website host and a web building platform, and launch your website.
Time Requirement.
- Decisions. Exploring website hosts and web building platforms: 1 – 2 hours.
- Signing up for and linking the services & launching a website: 1 – 2 hours
Total Time to Create a Website. 2 hours to 4 hours to get a website set up, launched and ready to receive branding and content in weeks 2 and 3. You don’t need to do this all in one sitting. One 30 minute step a day sounds good too!
Get free access to the Beginner’s Guide to Online Donations here. Each of the 14 chapters includes 3 individual, step-by-step guides to boosting online fundraising: 42 guides in total. See the syllabus. |
 |
Chapter 1 and Guides 1, 2 and 3 are set-up for you in the 4 tabs below.
Links for How to Create a Website for Your Nonprofit:
CHAPTER 1 OVERVIEW: How to Create a Website.
Do you need to develop a new web presence for your nonprofit? Or do you currently have a nonprofit website that needs an up-to-date facelift?
Today’s nonprofit websites need to be a tad more sophisticated than they were even a few years ago. Now, website visitors are both mobile and in a hurry. To keep visitors happy and coming back, today’s list of website requirements need to include:
- Mobile Friendly Design. Between 60% and 70% of people searching the Internet are using mobile devices rather than desktop computers.
- Quick and Easy Navigation. You want your visitors to have an enjoyable and successful experience when visiting your site.
- Simplified Online Donation and Volunteer Forms. You need to be strongly positioned for receiving online donations.
- Landing Pages Relevant to a Visitor’s Search. The page that a website visitor lands on needs to quickly let them:
1.) know what the page is about,
2.) know if it is the right page for their interests, and
3.) see a strong call to action.
- Search Engine Optimization (SEO). Your pages need to include keywords that your visitors are using for their search terms.
In today’s digital age websites are frequently the first point of contact that you have with potential donors, volunteers, and subscribers. A website gives you the opportunity to quickly let a casual visitor know what you do. They can then explore other pages to see more information related to their areas of interest—and to read compelling stories about the people, places and causes that you work with.
The website also gives you the vehicle for a more serious engagement with visitors: receiving donations, building your newsletter email list, and engaging with volunteers.
For those of you with new nonprofits—you may simply need to create a website. For those of you with a happening nonprofit, a small shop, and a website designed by volunteer 10 years ago—your website may need updating with modern features.
To create a website from scratch or to modernize an older site may feel daunting to do your own, or expensive to subcontract. That’s where this guide is going to help you.
Although this guide has been written for beginners, many of the exciting ideas presented will also be helpful to seasoned website managers.
To use this guide to create a website, simply work with each of the first three weekly chapters for a couple of hours per week. Proceeding in this step-by-step manner you should be able to have a site up and running—and initial pages filled with engaging content within a few weeks.
Once the site is live, you can add pages at your own pace. For example, if you send out a newsletter a month, and post them to your blog, your site will grow quickly.
Going through this learning process will also empower you to make additions and changes to your website whenever you like without needing to hire someone. If you spot a typo in a blog—you can fix it in a snap.
This week, in this first chapter, How to Create a Website for Your Nonprofit, we will show you the step-by-step process of how to create a website of your own.
To create a website from scratch you need three things first:
- a website address: www.yournonprofitsname.org (domain name)
- a web hosting service that stores your website’s information and connects your site to the Internet so that people can find you
- a website building platform which gives you the tools to create beautiful new pages
I would suggest reading through this entire chapter – How to Create a Website for Your Nonprofit – and click on the web hosting links and the website platform links in Tabs 2 & 3 in order to see exactly what is involved. You can then make the decision to carry on and create a website yourself or to hire someone to do it for you.
Get Going!
If it seems like an exciting idea to create a website, then in the Tab 4 we provide the step-by-step instructions for the full process of setting up a website.
This week’s three steps to create a website may seem daunting—but the step-by-step process in Tab 4 really simplifies them. And, once they’re done—they’re done—and you can move forward with the really fun aspects of further developing a beautiful site. Plus, the companies that provide the website services in tabs 2 & 3 all have excellent live support if needed.
So now, click on the second tab to learn all about domain names and website hosting. Click on the third tab to learn all about website building platforms. When you are ready to start building your website, click on the fourth tab for step-by-step instructions on how to actually create a website: how to register your domain name, sign up for website hosting and launch your site with a web building platform.
Next week, in the next chapter (Chapter 2) we will begin organizing your initial web pages.
Enjoy. See you next week.
CHAPTER 1.How to Create a Website for Your Nonprofit.
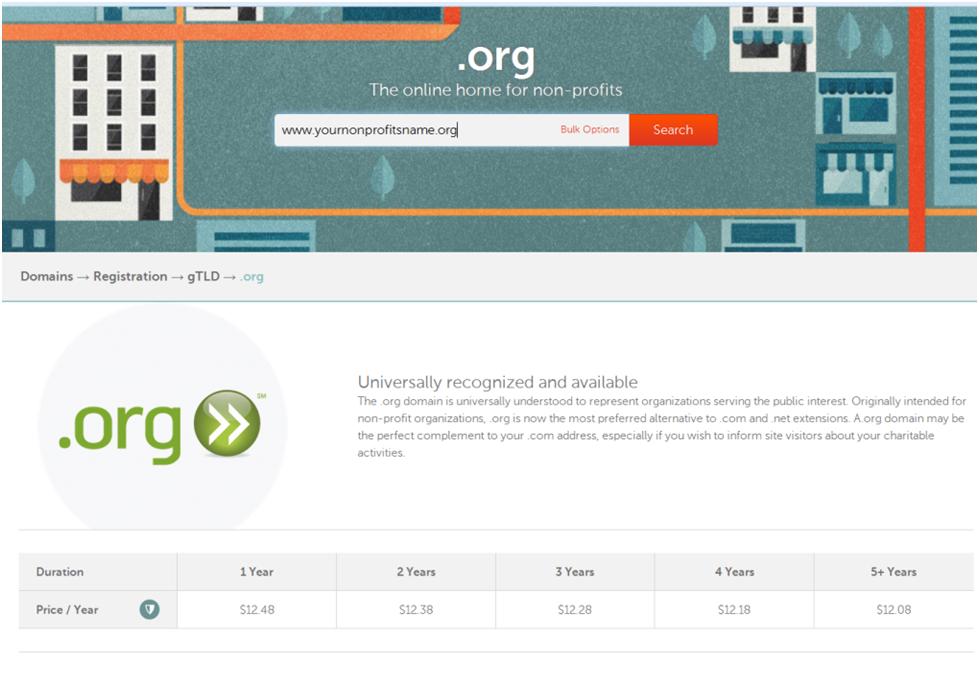
Guide 1 Name & Host. Domain Names. Your domain name is your website’s address:
www.yournonprofitsname.org.
The hosting services’ sites listed just below open up with a domain name search as the first thing to do. If you haven’t registered a domain name yet enter your hopeful name into the cell and click "check availability" to see if that name is available. If it’s not, play around with several variations of the name and see if one is available.
What kind of domain name should you pick?
As an easy starting point, your domain name should match your organization name. For example: www.yournonprofitsname.org
Additional tips could include:
1. Is it brandable? Will people associate your organization with your new domain name?
2. Is it recognizable? Short, clear domain names are much easier to recognize. If your domain name is too long, visitors may may not recognize it.
|
PLEASE NOTE: Today, increased internet security is very important. SSL certificates provide this security. When you set up your new domain – make sure that you get an SSL certificate at the beginning of the process. Namecheap has a program to provide a free SSL certificate at the stage of setting up your hosting package. The SSL certificate will give you the HTTPS protocol: https://www.yournonprofitsname.org.
Do it now as it is quite a bit of work to switch to HTTPS later. Plus, you will lose traffic as the new HTTPS designation is essentially a new website address. We will go over this over the next two weeks in greater detail.
|
Domain Registration and Website Hosting services.
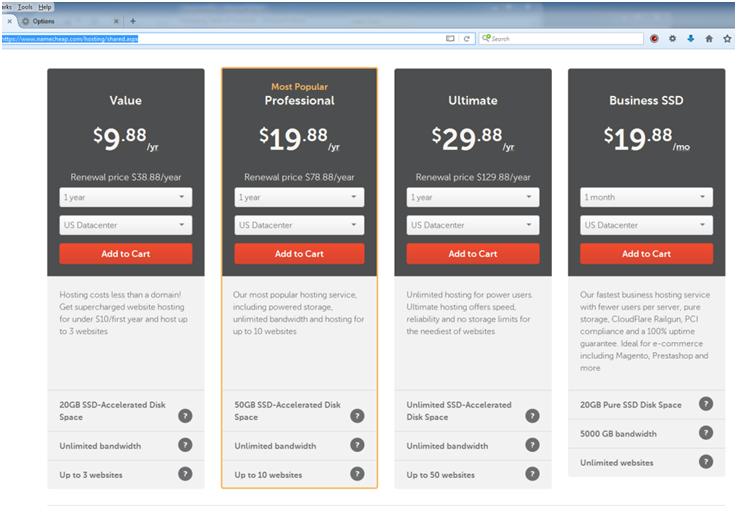
Here’s a selection of popular hosts and the services that they provide—including registering domain names.
Please Note: Pricing comparisons are complicated due ever-changing special offers and the number of different packages available. Use the cost ideas below as a rough guide and then read carefully through the service providers’ pricelists to find the deal that is best suited to you nonprofit.
It will simplify the process if your domain name is registered at the same company that provides your hosting services.
They have great customer service.
Their hosting service has a simple WordPress install button to use that is an automated process which speeds up the process.
They also offer associated email accounts linked to your domain name for $9.88/yr.
The Center for Sustainable Development websites are hosted at Namecheap and our domain names are registered through them.
Bluehost.
Provides a place to register your domain name for free if you sign up for their hosting package.
They have great customer service.
Their hosting service has a simple WordPress install button to use that is an automated process which speeds up the process.
GoDaddy.
Provides a place to register your domain name for free if you sign up for their Website Builder Package. This package also lets you build a website.
Their hosting service has a simple WordPress install button to use that is an automated process which speeds up the process.
NB. Nonprofit Discount: TechSoup offers a discounted $24 annual subscription for GoDaddy’s Website Builder Package.
In the next chapter (Chapter 2) we will begin organizing your initial pages.
Enjoy. See you next week.
CHAPTER 1.How to Create a Website for Your Nonprofit.
Guide 2 Platform. WWW: Weebly, Wix, or WordPress? Choosing a platform.
Now that you’ve zeroed in on the website host and a domain name that’s available for you to register, before you make any commitments you should also look at the website building platforms that are available.
There are dozens and dozens of platforms out there—each with a different twist and a different cost associated with them.
The Center for Sustainable Development has sites on two different platforms: Squarespace and also WordPress. We would heartily recommend you explore both. Squarespace specializes in beautiful, graphic sites. Although designed to be user-friendly, we discovered that there is a learning curve. WordPress is so large (60 million users) that there are hundreds of little programs that will help you to get a very specific custom look and feel for your site.
A Squarespace starter package is $144 a year and includes free domain name registration and hosting; this package is good for up to 20 pages which is certainly enough to get started with for a year before needing to upgrade to more pages. Squarespace has phenomenal customer service, and several dozen beautiful templates to choose from.
https://www.squarespace.com/websites/
WordPress is free. However there are the hosting and domain name registration fees which could range from $50 to $100 a year. There are hundreds of themes and templates available for WordPress; many are free, and some have an annual license that may be an additional $100 per year. They also have 45,000 programs (they call them plugins) that you can use to provide special features and to customize the template that you have chosen. Consequently, you can do almost anything with a WordPress site.
https://wordpress.org/
Another thing to think about in choosing the website platform, is how involved do you want to be in developing new pages. Most web platforms have two ways to edit a page. An editor that looks remarkably like MS Word—and—a behind-the-scenes computer code editor. You can toggle back and forth between the two types of editors as you edit.
If you want to steer away from computer code, make sure that you choose a platform that is designed to be edited like a normal Word document—or has drag and drop tools.
On the other hand, if you don’t mind learning a little bit about code, you’ll have much greater control over the look of your pages. When editing code for a webpage, you won’t sit for hours and hours typing line after line of code. Most likely, you will copy one page of code over to a new page. You can then simply edit the text like a Word document—or make changes in the text directly within the code as in these two examples.
Ex. 1: You can then simply edit the text like a Word document—or make changes in the text directly within the code.
Ex. 2: You can then simply edit the text like a Word document—or make changes in the text directly within the code.
It’s not that complicated.
Here are a few other platforms that you can explore. Bear in mind that each company has their own special offers and so there may not be straight across comparisons. Also, each company has a number of different themes or templates that you can choose from to make your site special.
Weebly is a web-hosting service featuring a drag-and-drop website builder and competes with Wix.com, Webs, WordPress.com, Squarespace.com, Jimdo, Yola, SnapPages, and other web-hosting and creation websites.
Weebly has a free package which lets you build a full website. You can then, over time upgrade and add features. They also have a number of different themes to choose from and you can even register your domain name with them. They also provide a free hosting package. Weebly is well-established and has been used by 30 million people worldwide.
https://www.weebly.com/pricing
Wix
Wix.com is a web development platform that allows users to create web sites through the use of their online drag and drop tools. Wix has over 80 million users. They have a number of different professional looking templates.
Wix has a free website program—but their name is part of your new domain name (www.wix.com/yournonprofitsname/). To have your own domain name, their simplest plan is $48 a year and that includes free hosting. For $117 a year you get upgraded features and free registration for domain name.
http://www.wix.com/upgrade/premium-plans
NB. Nonprofit Discount: TechSoup offers a discounted $24 annual subscription for GoDaddy’s Website Builder Package.
In the next chapter (Chapter 2) we will begin organizing your initial pages.
Enjoy. See you next week.
CHAPTER 1.How to Create a Website for Your Nonprofit.
Guide 3 Create Website. Create a Website: A Step-By-Step Guide
Before taking you through the process to create a website, you should have read through the tabs on finding a domain name for your nonprofit, web hosts, and website building platforms. You should have a list of the services that you have decided to use.
The hosting services also allow you to register a new domain name. So… Armed with your credit card, proceed to the hosting service that you chose, and get started.
Please Note: I’m going to use Namecheap as my example. The process with other hosting companies will be almost exactly the same.
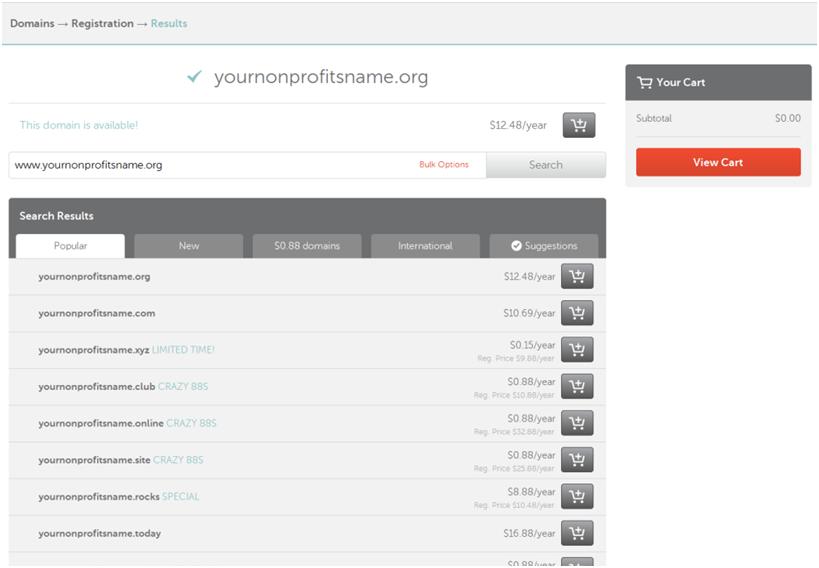
Enter your domain name that you would like to use: www.yournonprofitsname.org
If your name is available you’ll see a window like this:
Click on the add to cart symbol, fill out the simple form and pay for the name. They will ask you for this information when you register:
Registrant Contacts
Your Name
Your street address
City, State and Zip
US telephone number
Your email address.
They will also ask for a username and password to set up a Namecheap account so that you can manage your domain name and your account information.
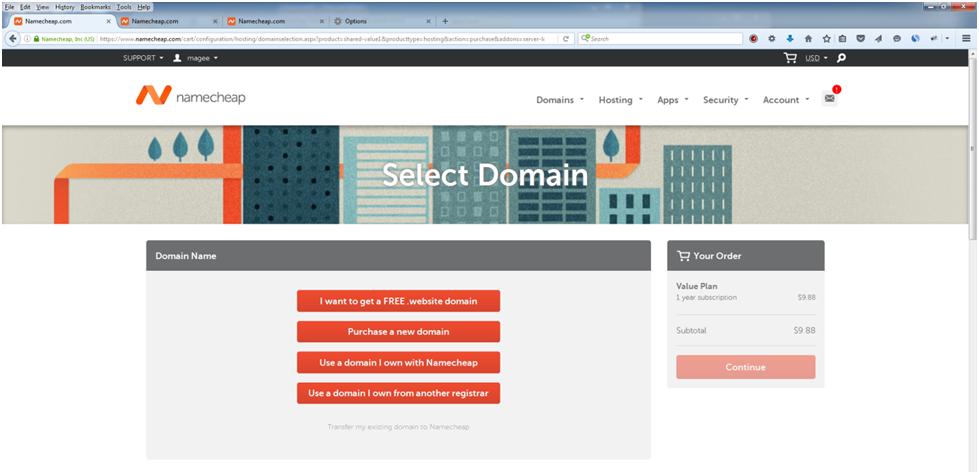
Click on add to cart and this screen will appear:
First step in connecting your domain name and hosting service.
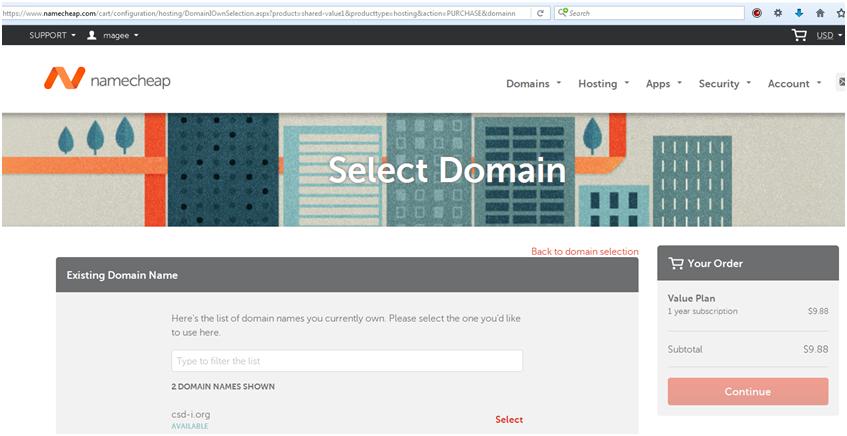
Click on "Purchase a new domain" (if you skipped step 1) or "Use a domain I own with Namecheap" if you registered your name in the Step 1. Either way works. If you want to purchase a new name you will follow the same process as described in Step 1.
Here is what it looks like if you had already registered your domain name in Step 1. For example, in my case, I could click on csd-i.org to begin the process of linking this domain name to the hosting service.
Click on Continue and pay for the service. They will ask you to sign in – or sign up if you haven’t set up your account. Namecheap puts your domain name and hosting into a single account which really simplifies linking them together—and managing the account over time.
After paying, you will get this message:
We would like to congratulate you on starting your online presence and thank you for choosing Namecheap services for that!
Once the order is complete, it may take up to 15 minutes (more, in rare cases) for a hosting account to be activated. Upon activation our system will email Your Hosting Welcome Guide with all login details to your contact email address.
Please note: The login details for the hosting service will be different than for your main Namecheap account. Save the login details in a sage place where you can find them!
And now you are ready to start! Let’s explore what needs to be done to go live.
Step 3. Updating DNS
The first thing to do is to make sure your domain is pointed to their hosting nameservers – to actually link it up with your future website.
Nameserver setup for hosting packages
“If you have a Value, Professional, Ultimate or Business plan with us, you need to point your domains to dns1.namecheaphosting.com and dns2.namecheaphosting.com nameservers. If the domain is registered with Namecheap, you can easily change the nameservers the following way:
- Log into your Namecheap account and go to Domain List
- Click on Manage next to the domain in question
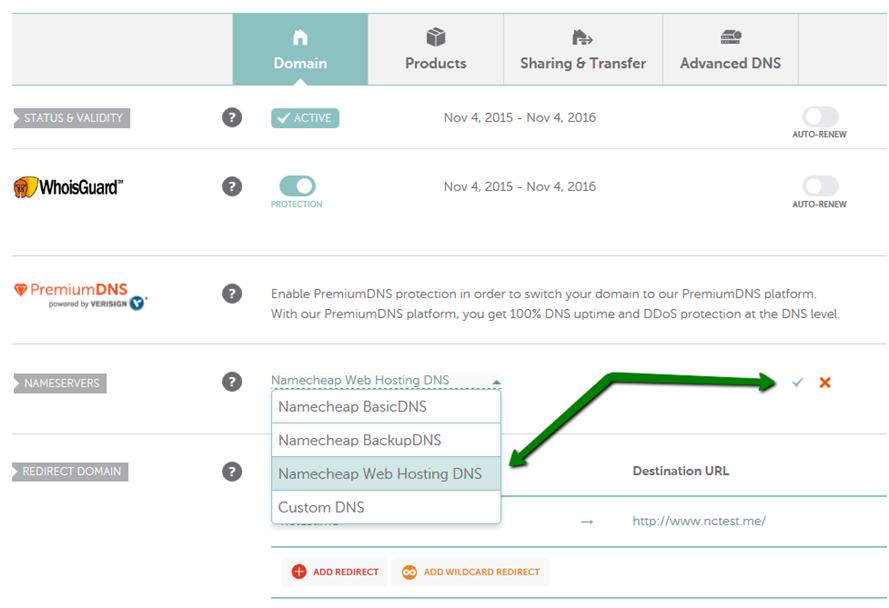
- Select Namecheap Web HostingDNS next to Nameservers and save changes by clicking on the checkmark icon:
If your domain is registered with another registrar, you will need to obtain the correct nameservers from us and then configure the DNS on their side.
Once the nameservers are changed, your website most likely will not be available. In most cases, the propagation period can take up to 24 hours. Unfortunately, this process cannot be influenced or sped up because of its automatic nature. During DNS propagation you can use online proxies to check your website. These proxies are designed to bring up the websites through different ISPs so you can see your website real time bypassing all kinds of caches. Examples of such online resources:”
http://anonymouse.org/
http://kproxy.com/
Please note: I’ve never experienced a 24 hour delay. But there is a delay—so this might be a good place to take a break and leave Step 4 for tomorrow.
Step 4. Creating your WordPress website.
Please note: We’re using the WordPress platform as our example. The installation of other platforms will be similar if using Softaculous Tools.
cPanel (the control panel that appears when you log on to the hosting service) is equipped with the Softaculous auto-installer, a free app that allows you to activate for your domain in a few clicks.
WordPress is a great tool to get started. It’s intuitive and infinitely customizable with hundreds of free awesome themes for it – the key points that make this website platform one of the most popular on the market.
How to install WordPress using Softaculous
Using the Softaculous automatic app installer you can install WordPress in a few clicks.
Here are step-by-step guidelines covering the process:
1. Log into your cPanel with the login instructions Namecheap sent you.
2. Navigate to the Software and Services section > Softaculous menu and click on the Softaculous icon:
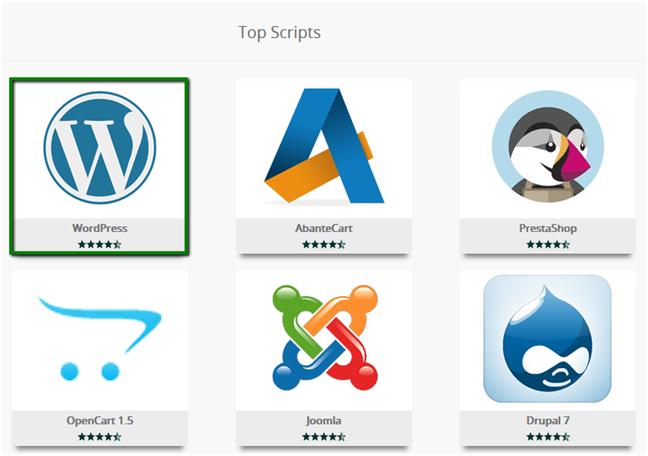
3. On the Softaculous page that opens up, click on the WordPress icon:
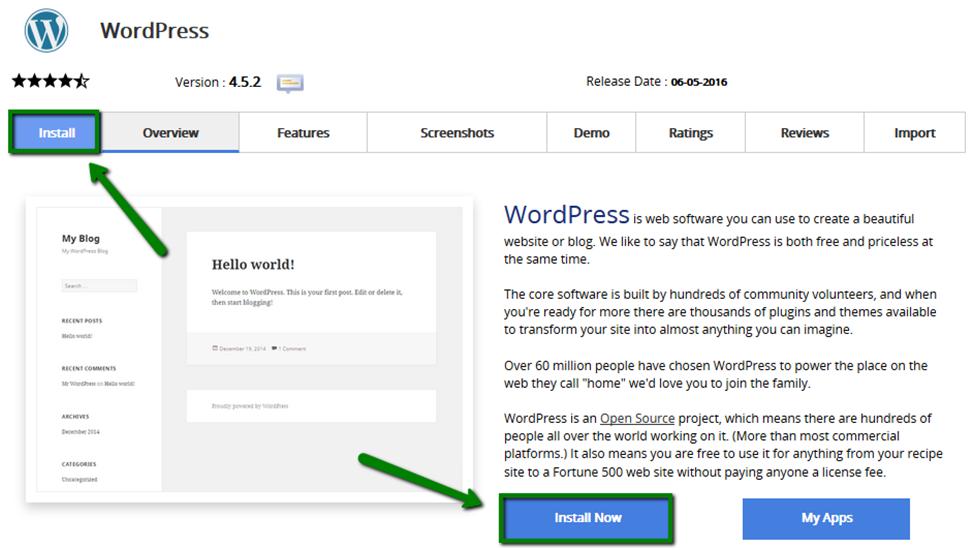
4. Click on the Install tab to proceed:
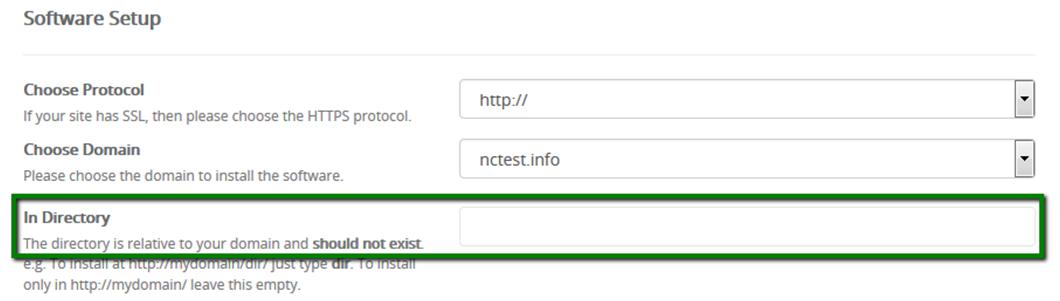
5. On the install page you will need to fill out the details of your WordPress installation.
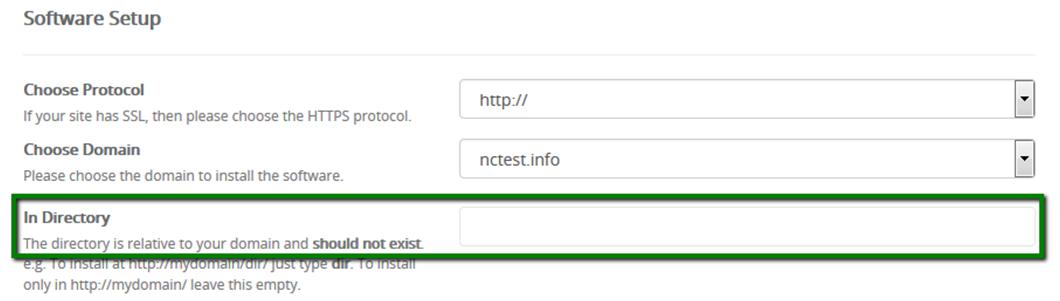
- Choose Protocol: Leave the default http:// .
- Choose the domain you wish to install WordPress for (www.yournonprofitsname.org)
- In the In Directory field you can specify the root folder for WordPress installation. By default, this field is empty, and it allows installing WordPress on yourdomain.com directly. If you wish to install it to a subfolder, like yourdomain.com/blog, simply type "blog" in this field.
- Database Name can be left default.
- Table Prefix can also be left default wp_; however, due to security reasons it is better to change it, e.g., to ncwpsite_ .
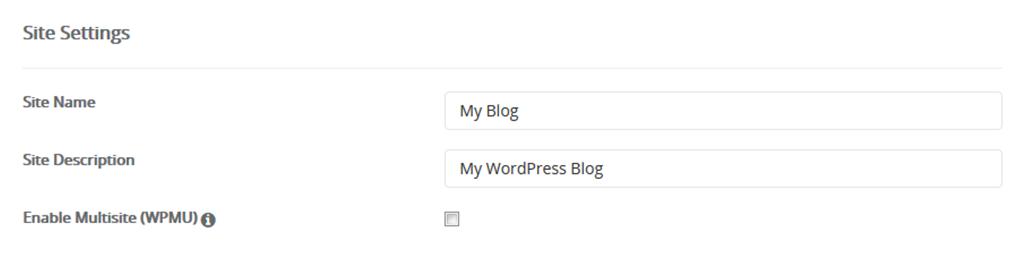
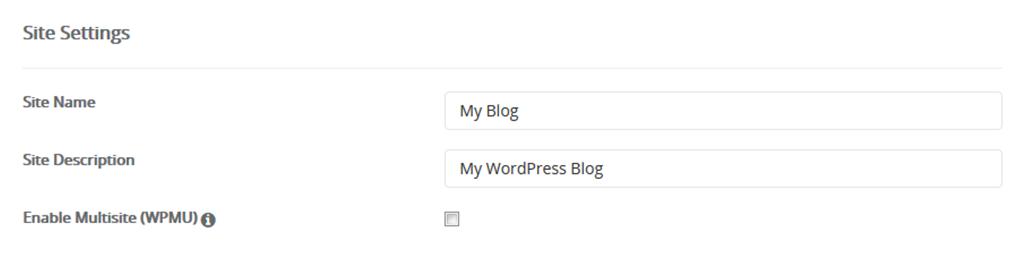
- The Site Settings section should be filled out accordingly to your needs, though you can change it anytime later if required.
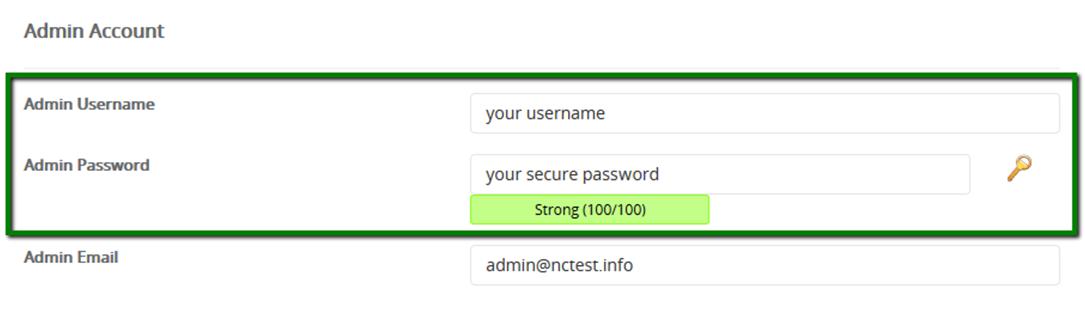
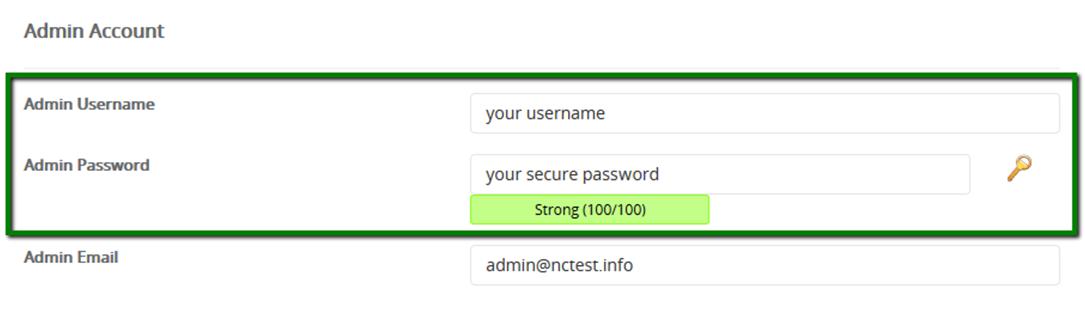
- The Admin Account is where you put in your login information for logging into your new WordPress account. Make sure you set up secure and hard-to guess details in the Admin Account section. Store your login information somewhere safe where you can easily find it!



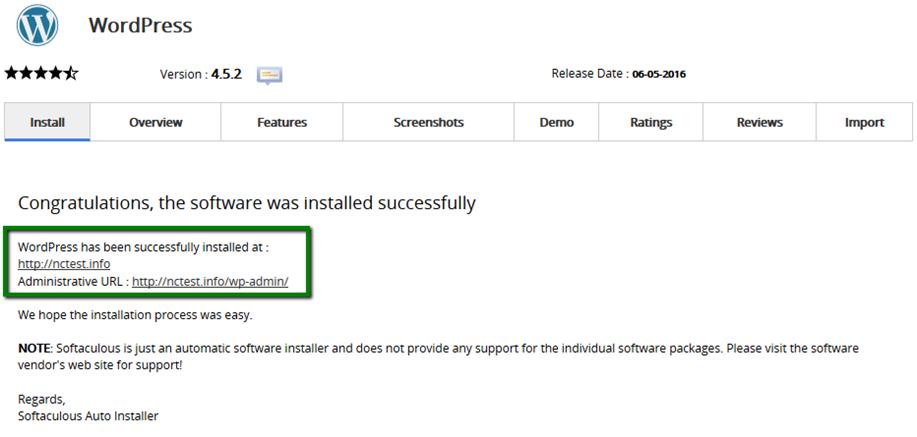
6. When ready, scroll down and hit Install.
In a few moments you will see the message that WordPress has been successfully installed:
For your convenience Softaculous has created a category dedicated to the most frequent WordPress-related questions –
cPanel: WordPress .
That’s it!
Step 5: Choosing a Theme for your website.
Please note: We are using WordPress as our example. You will also need to choose a theme or template with other website builder platforms so that your website will have a look and feel that you like.
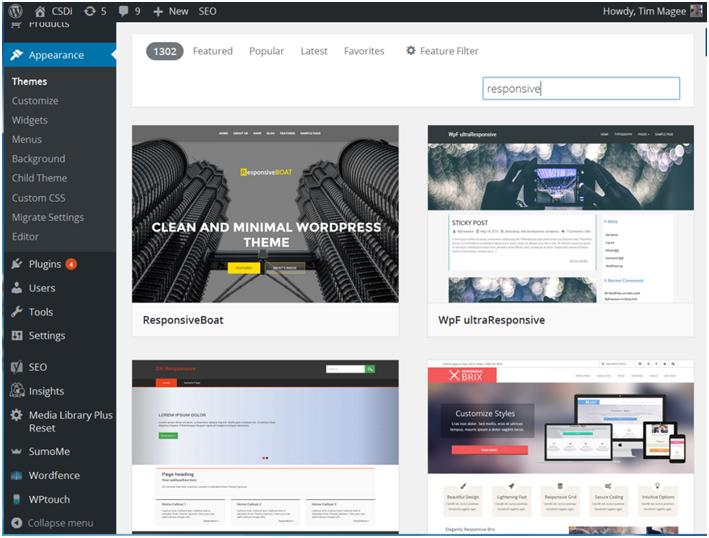
On the left column, click on Appearance, Themes, Add New.
There are hundreds of themes. You can search by things like nonprofit, or donation, or mobile friendly, or small business to get ideas.
Modern-day themes tend to be mobile friendly—also called ‘responsive.’ The webpage responds to and adjusts itself to the size of the device that a viewer is using—from a desktop monitor down to a small smart phone. When you choose a theme, just double check that it is indeed a responsive theme.
You can also Google things like "WordPress: top themes for 2016."
Another trick is to look at competitors’ websites and make a list of the ones that you really like. This should include your very first impression—as well as how the logo looks, how the menus look, how the different pages relate to each other, whether it has a sidebar.
Assuming that some of them will be WordPress sites, you can enter their url (www.yournonprofitsname.org) here to see what theme they are using:
http://whatwpthemeisthat.com/
Once you have chosen a theme, I would be tempted to Google "Review [name of theme]." You can quickly find out if people are happy.
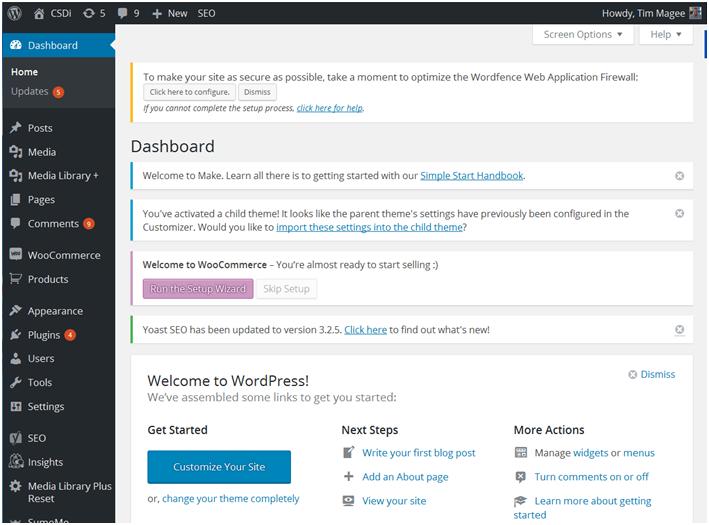
We have found Make to have lots of features and be customizable and easy to use. It is also responsive. If you make our window (that you are looking at right now) smaller, Make will respond by fitting into the smaller space. We have used it on a number of sites. You are looking at Make right now on this webpage. They also have good customer service. They have a free version, and a paid version that offers a few more features. Start off with the free version: it will have everything you need to get started.
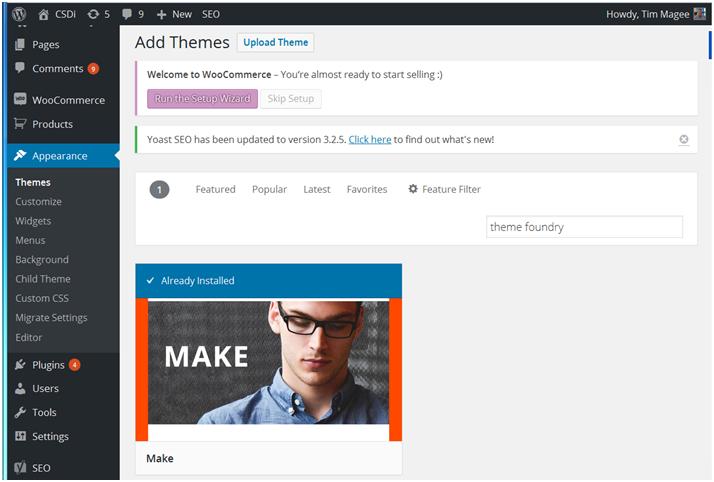
In the Add Themes search box, type in “Theme Foundry” and look for the Make theme. Upload it by clicking on install.
After you upload Make—or whatever theme that you are attracted to—your website will be ready to begin installing contents.
Step 6: Installing a Child Theme
The last thing that you need to do to protect your website, however, is to install the "One-Click Child Theme" plug-in. If you work directly from the original copy of Make, there are two potential challenges. One, in a moment of enthusiasm, you might change some coding and corrupt the original version of Make. Secondly, Make will occasionally send you updates. If you’re working directly from Make, and you’ve done some customizing that you like very much, the update that you install may delete some of your custom features.
So what you do to solve this problem is to create a "Child Theme." A child theme is a little bit like a backup. Or perhaps, a working version of the main theme. You work from the child theme with all of the features and benefits of Make, but if you make a mistake you don’t damage the main version. When an update comes along, you will update the main version of Make that you have uploaded, and the child theme will benefit from that, but it won’t cause problems for whatever customization that you might have done on the child theme.
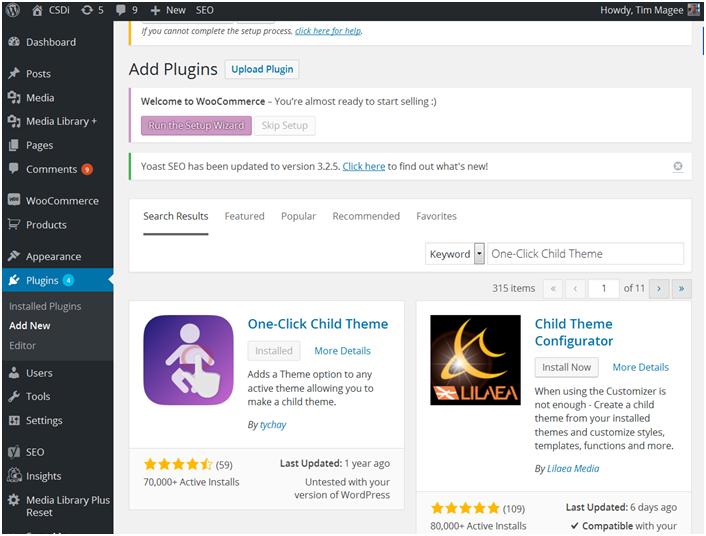
So, go back to your dashboard and click first on "plugins", and then on "add new."
Click –and then click on "install now." It will install itself. In the left column click on "plugins", and then "installed plugins." Find "One-Click Child Theme" and click on "activate."
Go back to "appearance" and click on themes again. You will see a submenu called "Child Theme." Clicking on this gives you a form that will allow you to create a child theme based on the current active theme—but with a slightly different name (such as: Make Child Theme). Once your child theme has been created, click on it to make it the active theme—and you’re done. Now you can really get to work.
You are done! The hard part is over. Now, it’s time to get busy with the fun stuff: setting up pages on your new site in Chapter 2.
In the next chapter (Chapter 2) we will begin organizing your initial pages.
Enjoy. See you next week.
|
Click here to get the Beginner’s Guide to Online Donations.
|
 |
Copyright © 2016, Tim Magee